簡介:
瀑布流容器,由“行”和“列”分割的單元格所組成,通過容器自身的排列規則,將不同大小的“項目”自上而下,如瀑布般緊密布局。
文檔環境:
- 開發環境:Windows 10 家庭版
- DevEco Studio 版本:DevEco Studio 3.1.1 Release(3.1.0.501)
- SDK 版本:4.1.5.5 (full sdk)
- API 版本:Version 11
- 開發板型號:DAYU200(RK3568)
- 系統版本:OpenHarmony 4.1.5.5
演示 demo:
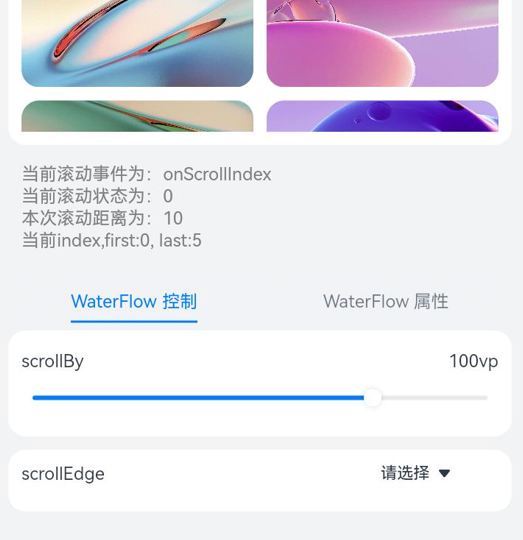
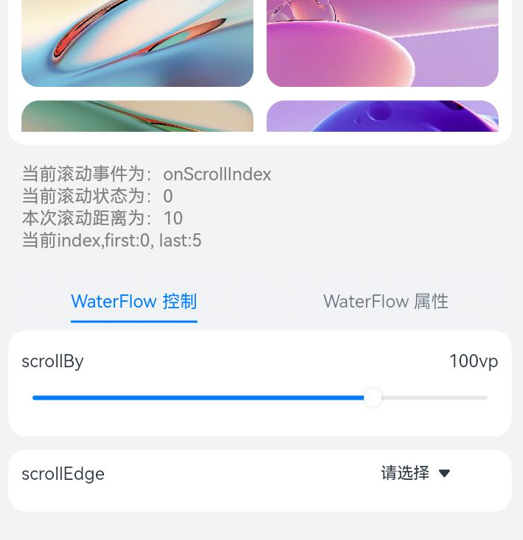
演示 demo 分為兩部分: WaterFlow 控制、WaterFlow 屬性,WaterFlow 控制可設置瀑布流容器滾動相關參數,WaterFlow 屬性可以設置瀑布流容器的滾動條相關屬性。
- WaterFlow 控制: 調節參數可以通過 scrollBy 指定滑動距離,通過 scrollEdge 可以設置滾動到容器邊緣的頂部或底部, scrollBy 的取值范圍包括正數和負數,即向上滾動還是向下滾動,scrollEdge 的選項包括 Top 和 Bottom.


-
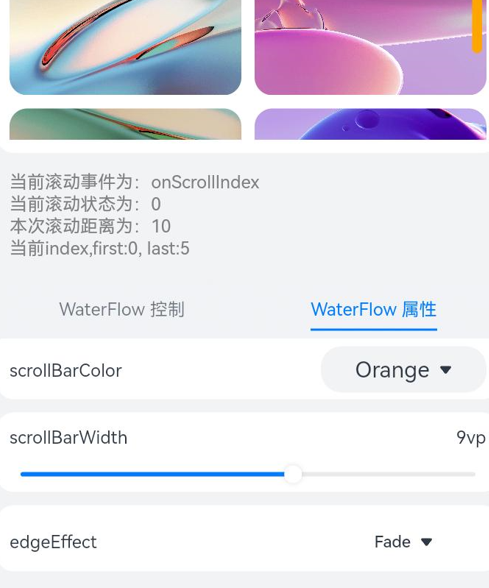
WaterFlow 屬性:WaterFlow 屬性頁簽中包括 scrollBar、scrollBarColor、scrollBarWidth、edgeEffect 四個屬性,
WaterFlow 綁定 onScroll、onScrollIndex、onScrollStart、onScrollStop 四個事件,瀑布流組件下方的文字區顯示當前觸發了什么事件。

WaterFlow 控制核心代碼如下
// 子頁簽:WaterFlow控制
TabContent() {
Column() {
WaterFlowScrollByControlPanel({
scrollBy: $scrollBy
})
WaterFlowScrollEdgeControlPanel({
scrollEdge: $scrollEdge
})
}
.width('100%')
.height('100%')
}.tabBar(new SubTabBarStyle($r('app.string.water_flow_controller')))
?
WaterFlow 屬性核心代碼如下
```bash
TabContent() {
Scroll() {
Column() {
WaterFlowPropertiesScrollBarControlPanel({scrollBar: $scrollBar})
.backgroundColor(Color.White)
.borderRadius(16)
.padding({left:12,right:12,top:12})
.margin({bottom:12})
WaterFlowPropertiesScrollBarColorControlPanel({scrollBarColor: $scrollBarColor})
.backgroundColor(Color.White)
.borderRadius(16)
.padding({left:12,right:12,top:12})
.margin({bottom:12})
WaterFlowPropertiesScrollBarWidthControlPanel({scrollBarWidth: $scrollBarWidth})
.backgroundColor(Color.White)
.borderRadius(16)
.padding({left:12,right:12,top:12})
.margin({bottom:12})
WaterFlowPropertiesEdgeEffectControlPanel({edgeEffect: $edgeEffect})
.backgroundColor(Color.White)
.borderRadius(16)
.padding({left:12,right:12,top:12})
.margin({bottom:12})
}
.width('100%')
}
為了能讓大家更好的學習鴻蒙 (OpenHarmony) 開發技術,這邊特意整理了《鴻蒙 (OpenHarmony)開發學習手冊》,希望對大家有所幫助:
入門必看:https://docs.qq.com/doc/DUk51cHZJaUpmSlhH
1.應用開發導讀(ArKTS)
2.應用開發導讀(Java)

HarmonyOS概念:https://docs.qq.com/doc/DUk51cHZJaUpmSlhH
1.系統定義
2.技術框架
3.技術特性
4.系統安全

快速入門:https://docs.qq.com/doc/DUk51cHZJaUpmSlhH
1.基本概念
2.構建第一個ArkTS應用
3.構建第一個JS應用
4…

開發基礎知識:https://docs.qq.com/doc/DUk51cHZJaUpmSlhH
1.應用基礎知識
2.配置文件
3.應用數據管理
4.應用安全管理
5.應用隱私保護
6.三方應用調用管控機制
7.資源分類與訪問
8.學習ArkTS
9…

基于ArkTS 開發:https://docs.qq.com/doc/DUk51cHZJaUpmSlhH
1.Ability開發
2.UI開發
3.公共事件與通知
4.窗口管理
5.媒體
6.安全
7.網絡與鏈接
8.電話服務
9.數據管理
10.后臺任務(Background Task)管理
11.設備管理
12.設備使用信息統計
13.DFX
14.國際化開發
15.折疊屏系列
16………

-
鴻蒙
+關注
關注
57文章
2392瀏覽量
43058 -
OpenHarmony
+關注
關注
25文章
3747瀏覽量
16589
發布評論請先 登錄
相關推薦
鴻蒙原生頁面高性能解決方案上線OpenHarmony社區 助力打造高性能原生應用
OpenHarmony怎么修改DPI密度值?觸覺智能RK3566鴻蒙開發板演示

鴻蒙原生開源庫ViewPool在OpenHarmony社區正式上線
OpenHarmony屬性信息怎么修改?觸覺智能RK3566鴻蒙開發板來演示

如何在開源鴻蒙OpenHarmony開啟SELinux模式?RK3566鴻蒙開發板演示

【開源鴻蒙】下載OpenHarmony 4.1 Release源代碼

鴻蒙OpenHarmony【快速入門概述】





 OpenHarmony鴻蒙應用如何使用滾動類組件
OpenHarmony鴻蒙應用如何使用滾動類組件












評論