數字化的今天,如何讓網站訪問者停留更久、互動更多,并最終轉化為忠實客戶?
答案是:視覺營銷。
華為云低代碼Astro Zero深知這一點,在Astro Zero的高級頁面設計中,我們引入了動感十足的輪播組件,幫你輕松實現引人入勝的視覺展示與高效的用戶互動。
精美的圖片自動循環切換,而你只需輕輕一點,便能跳轉到任何你想要的網頁界面。
本次技巧內容:Astro Zero高級頁面中操作設置圖片輪播效果并添加 URL 跳轉。
技巧價值優勢:
1.提升用戶體驗:動態且有趣的內容格式使用戶更愿意瀏覽和探索你的網站。
2.增加互動可能性:通過每個圖片的鏈接跳轉,直接引導用戶深入訪問,提升轉化率。
3.強化品牌傳達:一致的設計風格和流暢的展示形式,加強了品牌的專業形象和市場影響力。
操作步驟:
1.登錄并打開華為云低代碼Astro Zero
點擊文末“閱讀原文”即可跳轉 Astro Zero 官網”,如果你是新用戶可點擊下方文章鏈接了解基礎的注冊使用方法。
繪出「星辰大海」:華為云Astro輕應用新手指南-第一章
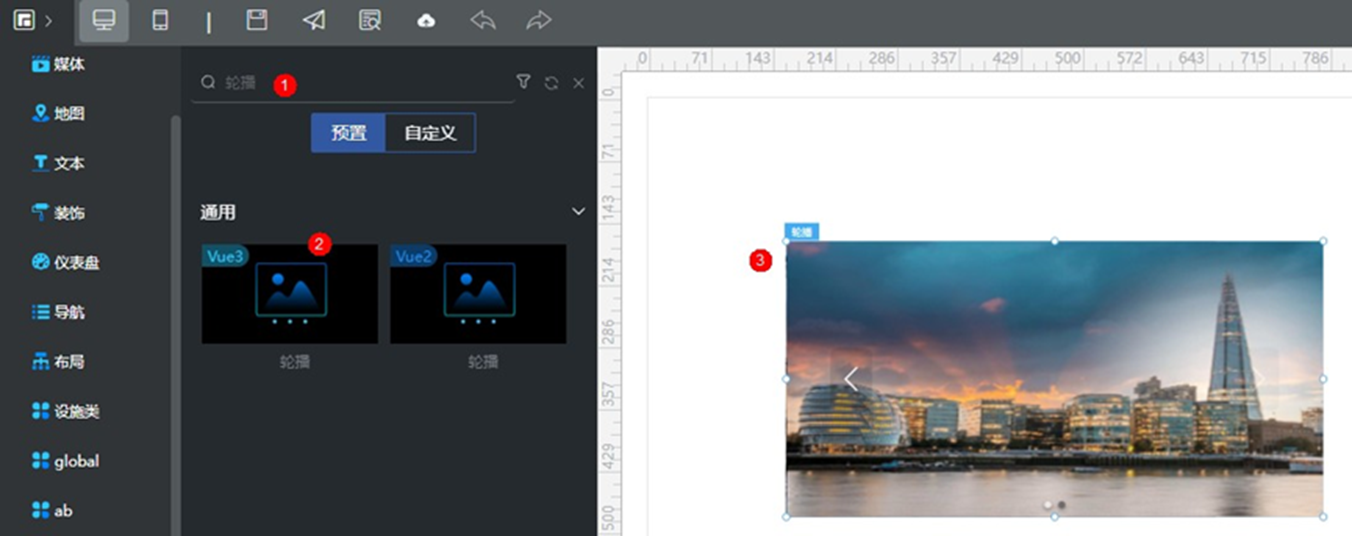
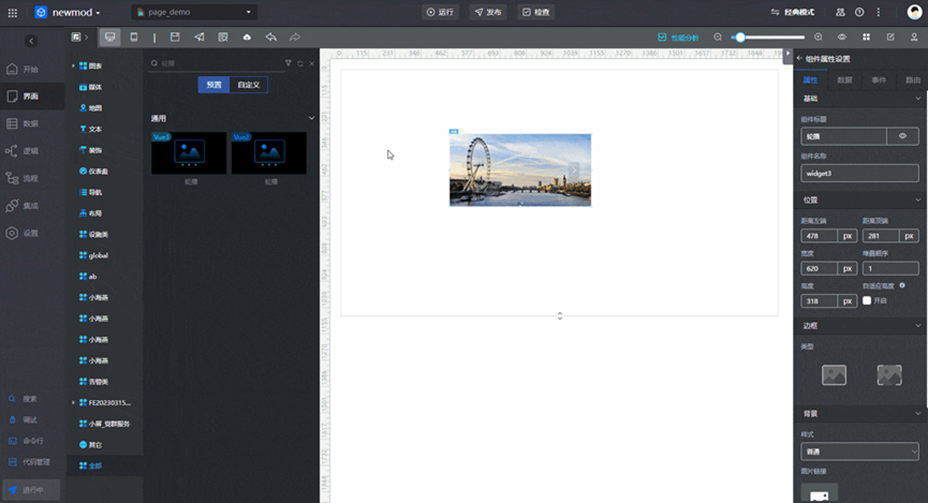
2.創建一個高級頁面,并拖入輪播組件。

圖 1創建高級頁面并拖入輪播組件
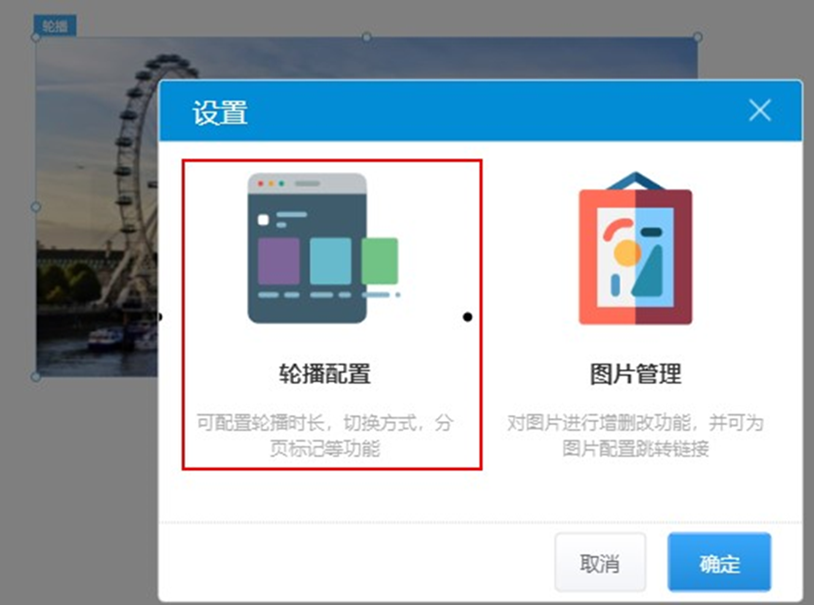
3.在輪播組件上,單擊右鍵選擇“高級設置”。
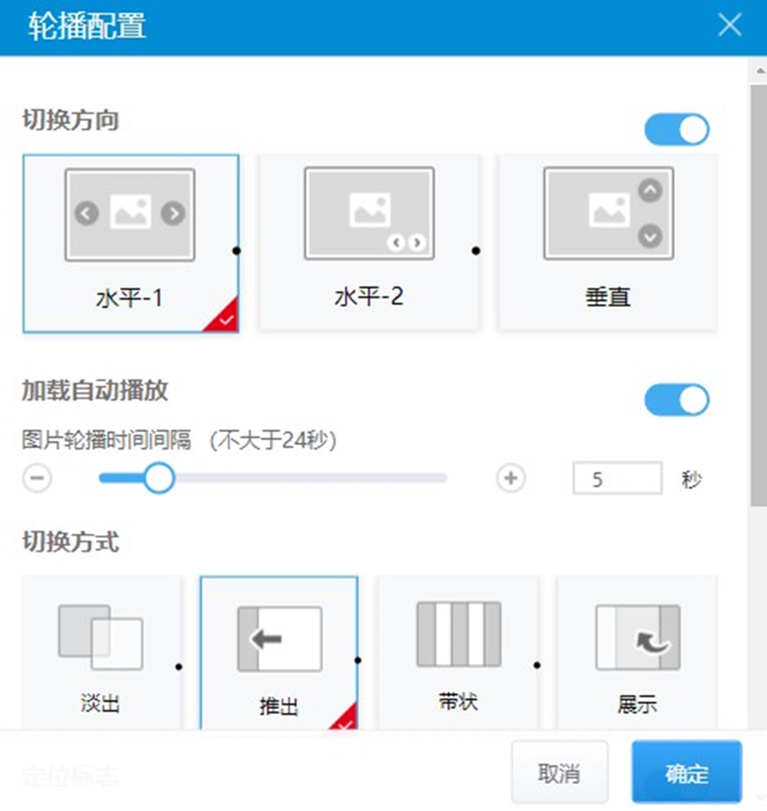
4.單擊“輪播設置”,根據個人實際需求,設置輪播方向、圖片播放時間間隔等。

圖 2選擇輪播設置

圖 3輪播設置
5.新增輪播圖片并設置 URL 跳轉。
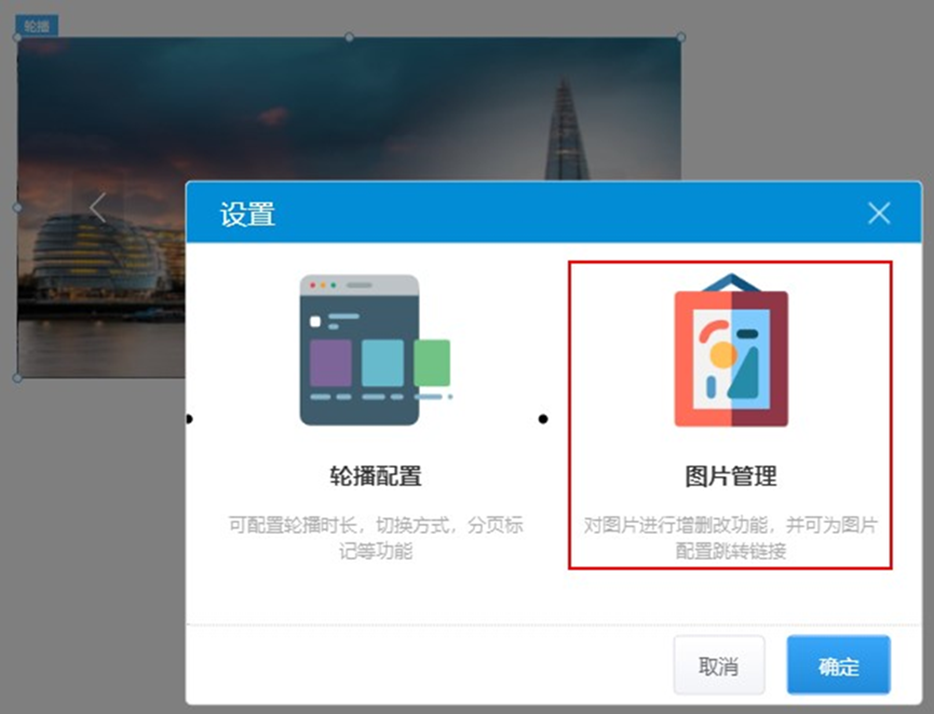
(1)再次選中輪播組件,單擊右鍵選擇“高級設置”,選擇“圖片管理”。

圖 4選擇圖片管理
(2)單擊“添加”,添加所需的圖片。
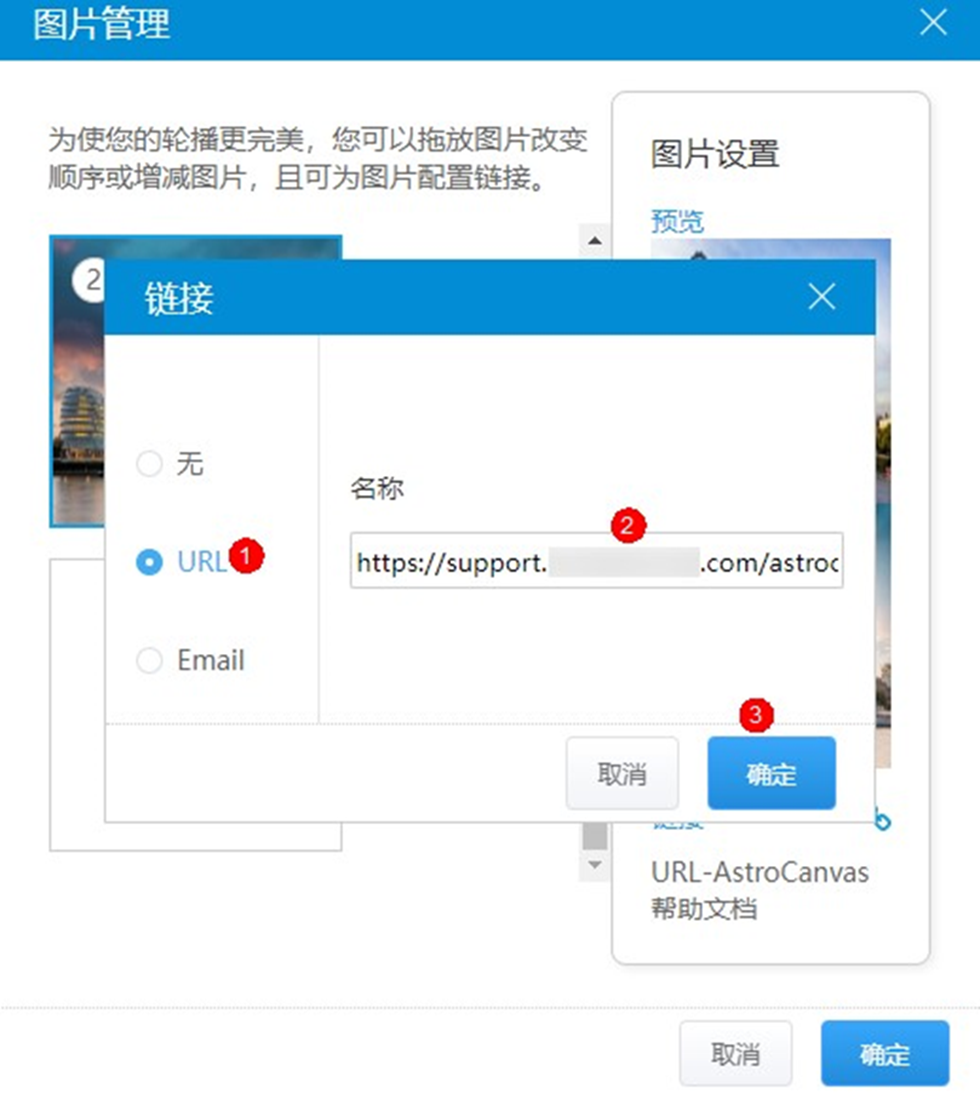
(3)選中已添加的圖片,在右側圖片設置中,單擊鏈接后的。
(4)設置跳轉的 URL 地址,單擊“保存”。

圖 5設置鏈接
6.單擊“確定”,返回高級頁面。
7.單擊,保存高級頁面,保存成功后單擊,發布高級頁面。
8.發布成功后,單擊,預覽效果。

圖 6預覽效果
點燃網站營銷的火花
想象一下,你的新款產品通過輪播圖的動態展示吸引了潛在買家,或者特惠信息通過精心設計的圖片迅速傳達給了目標客戶。這一切都在 AstroZero 的輪播組件的幫助下變得觸手可及。
審核編輯 黃宇
-
代碼
+關注
關注
30文章
4828瀏覽量
69055 -
數字化
+關注
關注
8文章
8857瀏覽量
62170 -
華為云
+關注
關注
3文章
2691瀏覽量
17588
發布評論請先 登錄
相關推薦
低代碼與傳統開發的區別 低代碼與無代碼開發的區別
華為云 Flexus X 實例 docker 部署最新 Appsmith 社區版,搭建自己的低代碼平臺

華為云 Flexus X 實例下的場景體驗——小企業必備——JAVA 環境搭建——保姆級教學

低代碼在敏捷開發中的應用
低代碼物聯網云平臺是什么?有什么功能?
華為云 Astro 低代碼平臺開啟 AI 敏捷組裝時代,探索低代碼創新無限可能

華為云 618 營銷季進行中,實測華為云協同辦公產品有多值!

華為云 618 營銷季云上云下一體化安全解決方案,打造高效、安全管理平臺
華為云 618 營銷季 Web 及移動 App 上云體驗,助力軟件行業創新發展

華為云 618 營銷季爆款,華為云 ECS?C7 實例讓上云更簡單
什么值得買?華為云 618 營銷季熱門產品解析





 華為云低代碼 AstroZero 技巧教學 2:輪播組件的魅力 玩轉視覺營銷
華為云低代碼 AstroZero 技巧教學 2:輪播組件的魅力 玩轉視覺營銷













評論